Rust is a general purpose programming language synthetically similar to C++ but with memory safety.
Solana is a high-performance blockchain with the aim of improving scalability by using a combination of proof of stake consensus and so-called proof of history.
Background:
This project is a GIF portal that will show you how to build a DApp on the Solana blockchain using Rust and connecting to the frontend using React.
Phase 1 - Create the frontend:
We will start this project by working on the frontend first using React.
npx create-react-app solana-nft
next
cd solana-nft
Go to your App.js file and paste in this code:
import React from 'react';
import twitterLogo from './assets/twitter-logo.svg';
import './App.css';
// Constants
const TWITTER_HANDLE = 'your-handle';
const TWITTER_LINK = `https://twitter.com/${TWITTER_HANDLE}`;
const App = () => {
return (
<div className="App">
<div className="container">
<div className="header-container">
<p className="header">GIF Portal</p>
<p className="sub-text">
View your GIF collection in the metaverse
</p>
</div>
<div className="footer-container">
<img alt="Twitter Logo" className="twitter-logo" src={twitterLogo} />
<a
className="footer-text"
href={TWITTER_LINK}
target="_blank"
rel="noreferrer"
>{`built on @${TWITTER_HANDLE}`}</a>
</div>
</div>
</div>
);
};
export default App;
We would be using Phantom which is a wallet that supports Solana. We would be writing some syntax that connects our wallet. Go to your App.js and update as so:
import React, { useEffect } from 'react';
import twitterLogo from './assets/twitter-logo.svg';
import './App.css';
// Change this up to be your Twitter if you want.
const TWITTER_HANDLE = 'your-handle';
const TWITTER_LINK = `https://twitter.com/${TWITTER_HANDLE}`;
const App = () => {
/*
* This function holds the logic for deciding if a Phantom Wallet is
* connected or not
*/
const checkIfWalletIsConnected = async () => {
try {
const { solana } = window;
if (solana) {
if (solana.isPhantom) {
console.log('Phantom wallet found!');
}
} else {
alert('Solana object not found! Get a Phantom Wallet 👻');
}
} catch (error) {
console.error(error);
}
};
/*
* When our component first mounts, let's check to see if we have a connected
* Phantom Wallet
*/
useEffect(() => {
const onLoad = async () => {
await checkIfWalletIsConnected();
};
window.addEventListener('load', onLoad);
return () => window.removeEventListener('load', onLoad);
}, []);
return (
<div className="App">
<div className="container">
<div className="header-container">
<p className="header">GIF Portal</p>
<p className="sub-text">
View your GIF collection in the metaverse
</p>
</div>
<div className="footer-container">
<img alt="Twitter Logo" className="twitter-logo" src={twitterLogo} />
<a
className="footer-text"
href={TWITTER_LINK}
target="_blank"
rel="noreferrer"
>{`built on @${TWITTER_HANDLE}`}</a>
</div>
</div>
</div>
);
};
export default App;
What we did was to write a syntax which checks for the presence of a phantom wallet. When you check your console, you would see this output:

Next we would be authorizing the connection by updating our CheckIfWalletIsConnected function:
const checkIfWalletIsConnected = async () => {
try {
const { solana } = window;
if (solana) {
if (solana.isPhantom) {
console.log('Phantom wallet found!');
/*
* The solana object gives us a function that will allow us to connect
* directly with the user's wallet!
*/
const response = await solana.connect({ onlyIfTrusted: true });
console.log(
'Connected with Public Key:',
response.publicKey.toString()
);
}
} else {
alert('Solana object not found! Get a Phantom Wallet 👻');
}
} catch (error) {
console.error(error);
}
};
Next we render the connect button by updating our code:
import React, { useEffect } from 'react';
import twitterLogo from './assets/twitter-logo.svg';
import './App.css';
// Constants
const TWITTER_HANDLE = 'your-handle';
const TWITTER_LINK = `https://twitter.com/${TWITTER_HANDLE}`;
const App = () => {
// Actions
const checkIfWalletIsConnected = async () => {
try {
const { solana } = window;
if (solana) {
if (solana.isPhantom) {
console.log('Phantom wallet found!');
const response = await solana.connect({ onlyIfTrusted: true });
console.log(
'Connected with Public Key:',
response.publicKey.toString()
);
}
} else {
alert('Solana object not found! Get a Phantom Wallet 👻');
}
} catch (error) {
console.error(error);
}
};
/*
* Let's define this method so our code doesn't break.
* We will write the logic for this next!
*/
const connectWallet = async () => {};
/*
* We want to render this UI when the user hasn't connected
* their wallet to our app yet.
*/
const renderNotConnectedContainer = () => (
<button
className="cta-button connect-wallet-button"
onClick={connectWallet}
>
Connect to Wallet
</button>
);
// UseEffects
useEffect(() => {
const onLoad = async () => {
await checkIfWalletIsConnected();
};
window.addEventListener('load', onLoad);
return () => window.removeEventListener('load', onLoad);
}, []);
return (
<div className="App">
<div className="container">
<div className="header-container">
<p className="header">GIF Portal</p>
<p className="sub-text">
View your GIF collection in the metaverse
</p>
{/* Render your connect to wallet button right here */}
{renderNotConnectedContainer()}
</div>
<div className="footer-container">
<img alt="Twitter Logo" className="twitter-logo" src={twitterLogo} />
<a
className="footer-text"
href={TWITTER_LINK}
target="_blank"
rel="noreferrer"
>{`built on @${TWITTER_HANDLE}`}</a>
</div>
</div>
</div>
);
};
export default App;
Then we connect the wallet so that when clicked, it would actually connect:
const connectWallet = async () => {
const { solana } = window;
if (solana) {
const response = await solana.connect();
console.log('Connected with Public Key:', response.publicKey.toString());
setWalletAddress(response.publicKey.toString());
}
};
When you refresh, you should see this:

Next on your console, you should see this output:

For my portal I would be building around Rick and Morty, you can create your own theme and add any number of gifs you want:
const TEST_GIFS = [
"https://media.giphy.com/media/WOr2GEPlT5T54LlueS/giphy.gif",
"https://media.giphy.com/media/gk3R16JhLP8RUka2nD/giphy.gif",
"https://media.giphy.com/media/9zXWAIcr6jycE/giphy.gif",
"https://media.giphy.com/media/wFbI8gwCfCxeo/giphy.gif",
];
Also change your website's title and description to match the type of GIFs you want people to submit.
Next we would be rendering the way our gifs would be displayed
const renderConnectedContainer = () => (
<div className="connected-container">
<div className="gif-grid">
{TEST_GIFS.map(gif => (
<div className="gif-item" key={gif}>
<img src={gif} alt={gif} />
</div>
))}
</div>
</div>
);
Then update the return like so:
return (
<div className="App">
<div className="container">
<div className="header-container">
<p className="header">GIF Portal</p>
<p className="sub-text">
View your GIF collection in the metaverse
</p>
{!walletAddress && renderNotConnectedContainer()}
{/* We just need to add the inverse here! */}
{walletAddress && renderConnectedContainer()}
</div>
<div className="footer-container">
<img alt="Twitter Logo" className="twitter-logo" src={twitterLogo} />
<a
className="footer-text"
href={TWITTER_LINK}
target="_blank"
rel="noreferrer"
>{`built on @${TWITTER_HANDLE}`}</a>
</div>
</div>
</div>
);
When you save, you would have your gifs displayed. In my case this is what it looks like this:

Next we want to add input box where people can submit their gifs, so we update our function:
const renderConnectedContainer = () => (
<div className="connected-container">
{/* Go ahead and add this input and button to start */}
<form
onSubmit={(event) => {
event.preventDefault();
}}
>
<input type="text" placeholder="Enter gif link!" />
<button type="submit" className="cta-button submit-gif-button">Submit</button>
</form>
<div className="gif-grid">
{TEST_GIFS.map((gif) => (
<div className="gif-item" key={gif}>
<img src={gif} alt={gif} />
</div>
))}
</div>
</div>
);
Next put the following under our constants section
const [inputValue, setInputValue] = useState('');
Update our input section like so:
<input
type="text"
placeholder="Enter gif link!"
value={inputValue}
onChange={onInputChange}
/>
Then under connectwallet function, add:
const onInputChange = (event) => {
const { value } = event.target;
setInputValue(value);
};
Next create a sendgif function like so:
const sendGif = async () => {
if (inputValue.length > 0) {
console.log('Gif link:', inputValue);
} else {
console.log('Empty input. Try again.');
}
};
Then update onsubmit like so:
<form
onSubmit={(event) => {
event.preventDefault();
sendGif();
}}
>
Next add another state in our constant section:
const [gifList, setGifList] = useState([]);
Create another useEffect:
useEffect(() => {
const onLoad = async () => {
await checkIfWalletIsConnected();
};
window.addEventListener('load', onLoad);
return () => window.removeEventListener('load', onLoad);
}, []);
useEffect(() => {
if (walletAddress) {
console.log('Fetching GIF list...');
// Call Solana program here.
// Set state
setGifList(TEST_GIFS);
}
}, [walletAddress]);
Update renderConnectedContainer like so:
const renderConnectedContainer = () => (
<div className="connected-container">
<form
onSubmit={(event) => {
event.preventDefault();
sendGif();
}}
>
<input
type="text"
placeholder="Enter gif link!"
value={inputValue}
onChange={onInputChange}
/>
<button type="submit" className="cta-button submit-gif-button">
Submit
</button>
</form>
<div className="gif-grid">
{/* Map through gifList instead of TEST_GIFS */}
{gifList.map((gif) => (
<div className="gif-item" key={gif}>
<img src={gif} alt={gif} />
</div>
))}
</div>
</div>
);
Then update our sendgif function like so:
const sendGif = async () => {
if (inputValue.length > 0) {
console.log('Gif link:', inputValue);
setGifList([...gifList, inputValue]);
setInputValue('');
} else {
console.log('Empty input. Try again.');
}
};
Phase 2 - Smart contract
To start this phase, there are some installations to be done:
- Install Rust
- Install Solana
- Install Node
- Install NPM
- Install Mocha
- Install Anchor like so:
cargo install - git https://github.com/project-serum/anchor anchor-cli - locked - Install Anchor NPM like so:
npm install @project-serum/anchor @solana/web3.js
solana config set --url localhost
Next setup solana test validator like so:
solana-test-validator
In the terminal where you have your create react app, run:
anchor init solana-nft -- javascript
You can create another project using:
anchor init your-project-name - javascript
In my case: myepicnft. Which ever one you are most comfortable with.
Next run:
solana-keygen new
To generate a keypair that you would use for your project.
When you run this:
solana address
You will get the new address that you just generated.
Run this to test your program:
anchor test
PS: Make sure your solana test validator isn't running anywhere.
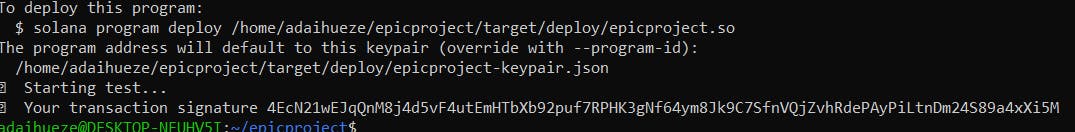
Mine outputs the following:
 Go to the lib.rs and write the following syntax:
Go to the lib.rs and write the following syntax:
use anchor_lang::prelude::*;
declare_id!("default-id");
#[program]
pub mod myepicproject {
use super::*;
pub fn start_stuff_off(ctx: Context<StartStuffOff>) -> ProgramResult {
Ok(())
}
}
#[derive(Accounts)]
pub struct StartStuffOff {}
Next go to the tests/myepicproject.js and put this in it to write our test script:
const anchor = require('@project-serum/anchor');
const main = async() => {
console.log("🚀 Starting test...")
anchor.setProvider(anchor.Provider.env());
const program = anchor.workspace.Myepicproject;
const tx = await program.rpc.startStuffOff();
console.log("📝 Your transaction signature", tx);
}
const runMain = async () => {
try {
await main();
process.exit(0);
} catch (error) {
console.error(error);
process.exit(1);
}
};
runMain();
Then go to Anchor.toml and change the scripts tag to this:
[scripts] test = "node tests/myepicproject.js"
Then run:
anchor test
 Next is to create an integer to save the gifs that are submitted. Update the lib.rs like so:
Next is to create an integer to save the gifs that are submitted. Update the lib.rs like so:
use anchor_lang::prelude::*;
declare_id!("Fg6PaFpoGXkYsidMpWTK6W2BeZ7FEfcYkg476zPFsLnS");
#[program]
pub mod myepicproject {
use super::*;
pub fn start_stuff_off(ctx: Context<StartStuffOff>) -> ProgramResult {
// Get a reference to the account.
let base_account = &mut ctx.accounts.base_account;
// Initialize total_gifs.
base_account.total_gifs = 0;
Ok(())
}
}
// Attach certain variables to the StartStuffOff context.
#[derive(Accounts)]
pub struct StartStuffOff<'info> {
#[account(init, payer = user, space = 9000)]
pub base_account: Account<'info, BaseAccount>,
#[account(mut)]
pub user: Signer<'info>,
pub system_program: Program <'info, System>,
}
// Tell Solana what we want to store on this account.
#[account]
pub struct BaseAccount {
pub total_gifs: u64,
}
Next thing is to update our myepicproject.js file to retrieve our data:
const anchor = require('@project-serum/anchor');
// Need the system program, will talk about this soon.
const { SystemProgram } = anchor.web3;
const main = async() => {
console.log("🚀 Starting test...")
// Create and set the provider. We set it before but we needed to update it, so that it can communicate with our frontend!
const provider = anchor.Provider.env();
anchor.setProvider(provider);
const program = anchor.workspace.Myepicproject;
// Create an account keypair for our program to use.
const baseAccount = anchor.web3.Keypair.generate();
// Call start_stuff_off, pass it the params it needs!
let tx = await program.rpc.startStuffOff({
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
systemProgram: SystemProgram.programId,
},
signers: [baseAccount],
});
console.log("📝 Your transaction signature", tx);
// Fetch data from the account.
let account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log('👀 GIF Count', account.totalGifs.toString())
}
const runMain = async () => {
try {
await main();
process.exit(0);
} catch (error) {
console.error(error);
process.exit(1);
}
};
runMain();
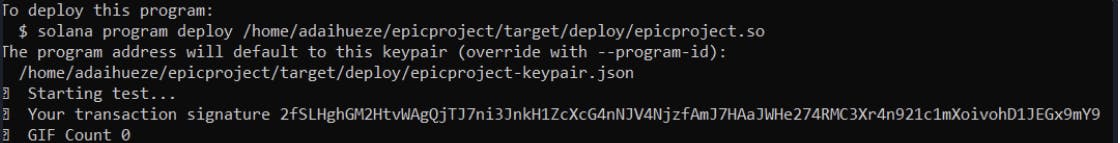
When you run anchor test, your output shows the number of gifs. Since its the first time, you will get gif count = 0.

Update lib.rs to build a function that update the counter:
use anchor_lang::prelude::*;
declare_id!("id");
#[program]
pub mod myepicproject {
use super::*;
pub fn start_stuff_off(ctx: Context<StartStuffOff>) -> ProgramResult {
let base_account = &mut ctx.accounts.base_account;
base_account.total_gifs = 0;
Ok(())
}
// Another function woo!
pub fn add_gif(ctx: Context<AddGif>) -> ProgramResult {
// Get a reference to the account and increment total_gifs.
let base_account = &mut ctx.accounts.base_account;
base_account.total_gifs += 1;
Ok(())
}
}
#[derive(Accounts)]
pub struct StartStuffOff<'info> {
#[account(init, payer = user, space = 9000)]
pub base_account: Account<'info, BaseAccount>,
#[account(mut)]
pub user: Signer<'info>,
pub system_program: Program <'info, System>,
}
// Specify what data you want in the AddGif Context.
// Getting a handle on the flow of things :)?
#[derive(Accounts)]
pub struct AddGif<'info> {
#[account(mut)]
pub base_account: Account<'info, BaseAccount>,
}
#[account]
pub struct BaseAccount {
pub total_gifs: u64,
}
Next update our script to add the add_gif function:
const anchor = require('@project-serum/anchor');
const { SystemProgram } = anchor.web3;
const main = async() => {
console.log("🚀 Starting test...")
const provider = anchor.Provider.env();
anchor.setProvider(provider);
const program = anchor.workspace.Myepicproject;
const baseAccount = anchor.web3.Keypair.generate();
let tx = await program.rpc.startStuffOff({
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
systemProgram: SystemProgram.programId,
},
signers: [baseAccount],
});
console.log("📝 Your transaction signature", tx);
let account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log('👀 GIF Count', account.totalGifs.toString())
// Call add_gif!
await program.rpc.addGif({
accounts: {
baseAccount: baseAccount.publicKey,
},
});
// Get the account again to see what changed.
account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log('👀 GIF Count', account.totalGifs.toString())
}
const runMain = async () => {
try {
await main();
process.exit(0);
} catch (error) {
console.error(error);
process.exit(1);
}
};
runMain();
To make our project a bit complex, we will update our lib.rs file to store an array of structs with more data like gif link and account that submitted the said gif.
use anchor_lang::prelude::*;
declare_id!("id");
#[program]
pub mod myepicproject {
use super::*;
pub fn start_stuff_off(ctx: Context<StartStuffOff>) -> ProgramResult {
let base_account = &mut ctx.accounts.base_account;
base_account.total_gifs = 0;
Ok(())
}
// The function now accepts a gif_link param from the user. We also reference the user from the Context
pub fn add_gif(ctx: Context<AddGif>, gif_link: String) -> ProgramResult {
let base_account = &mut ctx.accounts.base_account;
let user = &mut ctx.accounts.user;
// Build the struct.
let item = ItemStruct {
gif_link: gif_link.to_string(),
user_address: *user.to_account_info().key,
};
// Add it to the gif_list vector.
base_account.gif_list.push(item);
base_account.total_gifs += 1;
Ok(())
}
}
#[derive(Accounts)]
pub struct StartStuffOff<'info> {
#[account(init, payer = user, space = 9000)]
pub base_account: Account<'info, BaseAccount>,
#[account(mut)]
pub user: Signer<'info>,
pub system_program: Program <'info, System>,
}
// Add the signer who calls the AddGif method to the struct so that we can save it
#[derive(Accounts)]
pub struct AddGif<'info> {
#[account(mut)]
pub base_account: Account<'info, BaseAccount>,
#[account(mut)]
pub user: Signer<'info>,
}
// Create a custom struct for us to work with.
#[derive(Debug, Clone, AnchorSerialize, AnchorDeserialize)]
pub struct ItemStruct {
pub gif_link: String,
pub user_address: Pubkey,
}
#[account]
pub struct BaseAccount {
pub total_gifs: u64,
// Attach a Vector of type ItemStruct to the account.
pub gif_list: Vec<ItemStruct>,
}
Next update our test script:
const anchor = require('@project-serum/anchor');
const { SystemProgram } = anchor.web3;
const main = async() => {
console.log("🚀 Starting test...")
const provider = anchor.Provider.env();
anchor.setProvider(provider);
const program = anchor.workspace.Myepicproject;
const baseAccount = anchor.web3.Keypair.generate();
let tx = await program.rpc.startStuffOff({
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
systemProgram: SystemProgram.programId,
},
signers: [baseAccount],
});
console.log("📝 Your transaction signature", tx);
let account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log('👀 GIF Count', account.totalGifs.toString())
// You'll need to now pass a GIF link to the function! You'll also need to pass in the user submitting the GIF!
await program.rpc.addGif("insert_a_giphy_link_here", {
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
},
});
// Call the account.
account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log('👀 GIF Count', account.totalGifs.toString())
// Access gif_list on the account!
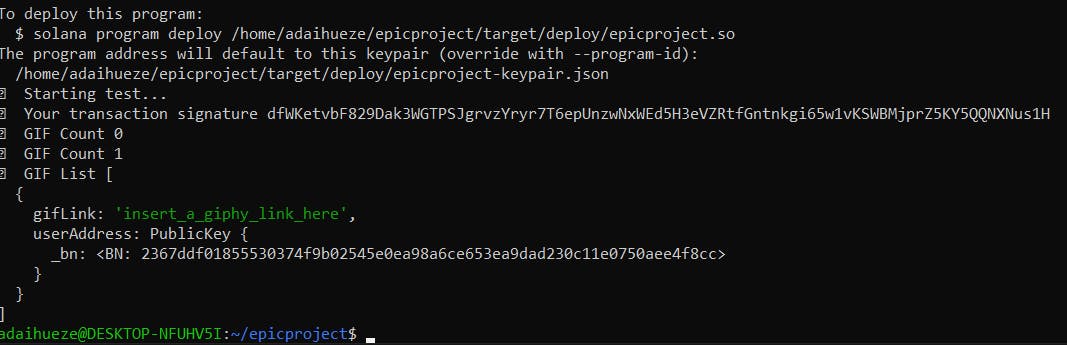
console.log('👀 GIF List', account.gifList)
}
const runMain = async () => {
try {
await main();
process.exit(0);
} catch (error) {
console.error(error);
process.exit(1);
}
};
runMain();

Next is to setup our devnet environment:
solana config set - url devnet
If you do not have a test sol, you can airdrop some into your wallet like so:
solana airdrop 2
Then go to Anchor.toml and change the following:
[programs.localnet] to [programs.devnet]
cluster = "localnet" to cluster = "devnet"
Then run:
anchor build
Then access it by running:
solana address -k target/deploy/myepicproject-keypair.json
Copy the program id output then add it to the line declare id("") in your lib.rs. Then go to Anchor.toml and change the value of myepicproject to be this id.
Then run:
anchor build
and
anchor deploy
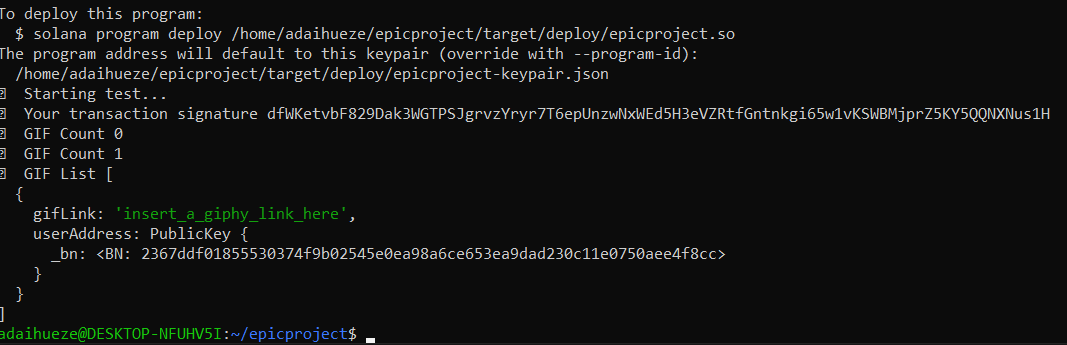
Go to Solana Explorer to view your deployed contract. Sweet!! Then run:
anchor test
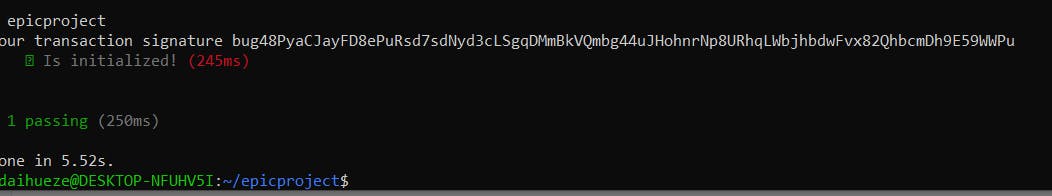
Once nothing is broken, you should get this output:

Phase 3 - Connect contract to frontend
If you are running two different programs, copy the content of target/idl/myepicproject.idl and create an empty idl.json file and paste the contents. If you initialized your contract in the same program as the create react app, no need for the above step.
The idl was created by our program when we ran anchor build. In our App.js file, import this idl, then go back to the phantom wallet and change network to devnet. Install this package in your create react app program if it is different from your anchor program:
npm install @project-serum/anchor @solana/web3.js
Then App.js, add:
import { Connection, PublicKey, clusterApiUrl } from '@solana/web3.js';
import { Program, Provider, web3 } from '@project-serum/anchor';
and:
const getProvider = () => {
const connection = new Connection(network, opts.preflightCommitment);
const provider = new Provider(
connection, window.solana, opts.preflightCommitment,
);
return provider;
}
Then add this:
// SystemProgram is a reference to the Solana runtime!
const { SystemProgram, Keypair } = web3;
// Create a keypair for the account that will hold the GIF data.
let baseAccount = Keypair.generate();
// Get our program's id from the IDL file.
const programID = new PublicKey(idl.metadata.address);
// Set our network to devnet.
const network = clusterApiUrl('devnet');
// Controls how we want to acknowledge when a transaction is "done".
const opts = {
preflightCommitment: "processed"
}
Update our getProvider function to initialize our startStuffOff function:
const createGifAccount = async () => {
try {
const provider = getProvider();
const program = new Program(idl, programID, provider);
console.log("ping")
await program.rpc.startStuffOff({
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
systemProgram: SystemProgram.programId,
},
signers: [baseAccount]
});
console.log("Created a new BaseAccount w/ address:", baseAccount.publicKey.toString())
await getGifList();
} catch(error) {
console.log("Error creating BaseAccount account:", error)
}
}
Then create a function:
const getGifList = async() => {
try {
const provider = getProvider();
const program = new Program(idl, programID, provider);
const account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log("Got the account", account)
setGifList(account.gifList)
} catch (error) {
console.log("Error in getGifList: ", error)
setGifList(null);
}
}
useEffect(() => {
if (walletAddress) {
console.log('Fetching GIF list...');
getGifList()
}
}, [walletAddress]);
Update:
const renderConnectedContainer = () => {
// If we hit this, it means the program account hasn't been initialized.
if (gifList === null) {
return (
<div className="connected-container">
<button className="cta-button submit-gif-button" onClick={createGifAccount}>
Do One-Time Initialization For GIF Program Account
</button>
</div>
)
}
// Otherwise, we're good! Account exists. User can submit GIFs.
else {
return(
<div className="connected-container">
<form
onSubmit={(event) => {
event.preventDefault();
sendGif();
}}
>
<input
type="text"
placeholder="Enter gif link!"
value={inputValue}
onChange={onInputChange}
/>
<button type="submit" className="cta-button submit-gif-button">
Submit
</button>
</form>
<div className="gif-grid">
{/* We use index as the key instead, also, the src is now item.gifLink */}
{gifList.map((item, index) => (
<div className="gif-item" key={index}>
<img src={item.gifLink} />
</div>
))}
</div>
</div>
)
}
}
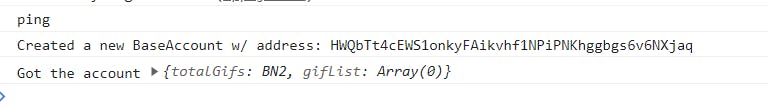
To test, refresh your page.

Change our sendgif function to account for addgif and getGifList:
const sendGif = async () => {
if (inputValue.length === 0) {
console.log("No gif link given!")
return
}
setInputValue('');
console.log('Gif link:', inputValue);
try {
const provider = getProvider();
const program = new Program(idl, programID, provider);
await program.rpc.addGif(inputValue, {
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
},
});
console.log("GIF successfully sent to program", inputValue)
await getGifList();
} catch (error) {
console.log("Error sending GIF:", error)
}
};
Fix the account resetting by adding this line:
let baseAccount = Keypair.generate();
Create a file named keyPair.js under the src directory and add this:
const fs = require('fs') const anchor = require("@project-serum/anchor") const account = anchor.web3.Keypair.generate() fs.writeFileSync('./keypair.json', JSON.stringify(account))
Next:
cd src
Then run:
node createKeyPair.js
Then add to App.js:
import kp from './keypair.json'
The line we added to solve account resetting, delete that add replace with this:
const arr = Object.values(kp._keypair.secretKey) const secret = new Uint8Array(arr) const baseAccount = web3.Keypair.fromSecretKey(secret)
The final result of all code in App.js:
/*
* We are going to be using the useEffect hook!
*/
import React, { useEffect, useState } from 'react';
import twitterLogo from './assets/twitter-logo.svg';
import './App.css';
import idl from './idl.json';
import { Connection, PublicKey, clusterApiUrl } from "@solana/web3.js";
import { Program, Provider, web3 } from "@project-serum/anchor";
import { Buffer } from 'buffer';
globalThis.Buffer = Buffer;
import kp from './keypair.json';
// Constants
const TWITTER_HANDLE = 'adaihueze';
const TWITTER_LINK = `https://twitter.com/${TWITTER_HANDLE}`;
// SystemProgram is a reference to the Solana runtime!
const { SystemProgram, Keypair } = web3;
// Create a keypair for the account that will hold the GIF data.
const arr = Object.values(kp._keypair.secretKey)
const secret = new Uint8Array(arr)
const baseAccount = web3.Keypair.fromSecretKey(secret)
// Get our program's id from the IDL file.
const programID = new PublicKey(idl.metadata.address);
// Set our network to devnet.
const network = clusterApiUrl('devnet');
// Controls how we want to acknowledge when a transaction is "done".
const opts = {
preflightCommitment: "processed"
}
const TEST_GIFS = [
"https://media.giphy.com/media/WOr2GEPlT5T54LlueS/giphy.gif",
"https://media.giphy.com/media/gk3R16JhLP8RUka2nD/giphy.gif",
"https://media.giphy.com/media/9zXWAIcr6jycE/giphy.gif",
"https://media.giphy.com/media/wFbI8gwCfCxeo/giphy.gif",
];
const App = () => {
// State
const [walletAddress, setWalletAddress] = useState(null);
const [inputValue, setInputValue] = useState('');
const [gifList, setGifList] = useState([]);
useEffect(() => {
const onLoad = async () => {
await checkIfWalletIsConnected();
};
window.addEventListener('load', onLoad);
return () => window.removeEventListener('load', onLoad);
}, []);
const getGifList = async() => {
try {
const provider = getProvider();
const program = new Program(idl, programID, provider);
const account = await program.account.baseAccount.fetch(baseAccount.publicKey);
console.log("Got the account", account)
setGifList(account.gifList)
} catch (error) {
console.log("Error in getGifList: ", error)
setGifList(null);
}
}
useEffect(() => {
if (walletAddress) {
console.log('Fetching GIF list...');
getGifList()
}
}, [walletAddress]);
const createGifAccount = async () => {
try {
const provider = getProvider();
const program = new Program(idl, programID, provider);
console.log("ping")
await program.rpc.startStuffOff({
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
systemProgram: SystemProgram.programId,
},
signers: [baseAccount]
});
console.log("Created a new BaseAccount w/ address:", baseAccount.publicKey.toString())
await getGifList();
} catch(error) {
console.log("Error creating BaseAccount account:", error)
}
}
// Actions
const checkIfWalletIsConnected = async () => {
try {
const { solana } = window;
if (solana) {
if (solana.isPhantom) {
console.log('Phantom wallet found!');
const response = await solana.connect({ onlyIfTrusted: true });
console.log(
'Connected with Public Key:',
response.publicKey.toString()
);
/*
* Set the user's publicKey in state to be used later!
*/
setWalletAddress(response.publicKey.toString());
}
} else {
alert('Solana object not found! Get a Phantom Wallet 👻');
}
} catch (error) {
console.error(error);
}
};
const connectWallet = async () => {
const { solana } = window;
if (solana) {
const response = await solana.connect();
console.log('Connected with Public Key:', response.publicKey.toString());
setWalletAddress(response.publicKey.toString());
}
};
const onInputChange = (event) => {
const { value } = event.target;
setInputValue(value);
};
const getProvider = () => {
const connection = new Connection(network, opts.preflightCommitment);
const provider = new Provider(
connection, window.solana, opts.preflightCommitment,
);
return provider;
}
const sendGif = async () => {
if (inputValue.length === 0) {
console.log("No gif link given!")
return
}
setInputValue('');
console.log('Gif link:', inputValue);
try {
const provider = getProvider();
const program = new Program(idl, programID, provider);
await program.rpc.addGif(inputValue, {
accounts: {
baseAccount: baseAccount.publicKey,
user: provider.wallet.publicKey,
},
});
console.log("GIF successfully sent to program", inputValue)
await getGifList();
} catch (error) {
console.log("Error sending GIF:", error)
}
};
const shortenAddress = (address) => {
if (!address) return "";
return address.substring(0, 4) + "....." + address.substring(40);
};
const renderNotConnectedContainer = () => (
<button
className="cta-button connect-wallet-button"
onClick={connectWallet}
>
Connect to Wallet
</button>
);
const renderConnectedContainer = () => {
// If we hit this, it means the program account hasn't been initialized.
if (gifList === null) {
return (
<div className="connected-container">
<button className="cta-button submit-gif-button" onClick={createGifAccount}>
Do One-Time Initialization For GIF Program Account
</button>
</div>
)
}
// Otherwise, we're good! Account exists. User can submit GIFs.
else {
return(
<div className="connected-container">
<form
onSubmit={(event) => {
event.preventDefault();
sendGif();
}}
>
<input
type="text"
placeholder="Enter gif link!"
value={inputValue}
onChange={onInputChange}
/>
<button type="submit" className="cta-button submit-gif-button">
Submit
</button>
</form>
<div className="gif-grid">
{/* We use index as the key instead, also, the src is now item.gifLink */}
{gifList.map((item, index) => (
<div className="gif-item" key={index}>
<img src={item.gifLink} />
</div>
))}
</div>
</div>
)
}
}
// UseEffects
useEffect(() => {
const onLoad = async () => {
await checkIfWalletIsConnected();
};
window.addEventListener('load', onLoad);
return () => window.removeEventListener('load', onLoad);
}, []);
return (
<div className="App">
<div className="container">
<div className="header-container">
<p className="header">🖼 GIF Portal</p>
<p className="sub-text">
View your GIF collection in the metaverse ✨
</p>
{!walletAddress && renderNotConnectedContainer()}
{/* We just need to add the inverse here! */}
{walletAddress && renderConnectedContainer()}
</div>
<div className="footer-container">
<img alt="Twitter Logo" className="twitter-logo" src={twitterLogo} />
<a
className="footer-text"
href={TWITTER_LINK}
target="_blank"
rel="noreferrer"
>{`built on @${TWITTER_HANDLE}`}</a>
</div>
</div>
</div>
);
};
export default App;
Finally, deploy to vercel/netlify.
Conclusion:
This tutorial is on creating a full DApp on Solana using Rust and Javascript. The repo can be found here and the frontend here . This is my buildspace project. You can connect with me on LinkedIn .
You can follow my collection page on Twitter to get updates on when the collection will be available for purchase on Solana.